5 способов разместить текст на обложке в Фотошоп
Учитывая современные тренды использовать высококачественные изображения в качестве заднего фона на страницах Интернет сайтов или обложек, очень важно обеспечить высокий контраст между текстом и задним фоном. Очень важно, чтобы текст был разборчивым, таким образом, посетители сайта/читатели смогут получить ту информацию, которую до них хотят донести.
В этом уроке представлены 5 способов улучшения контраста при размещении текста поверх изображений.
1. Наложение Цвета
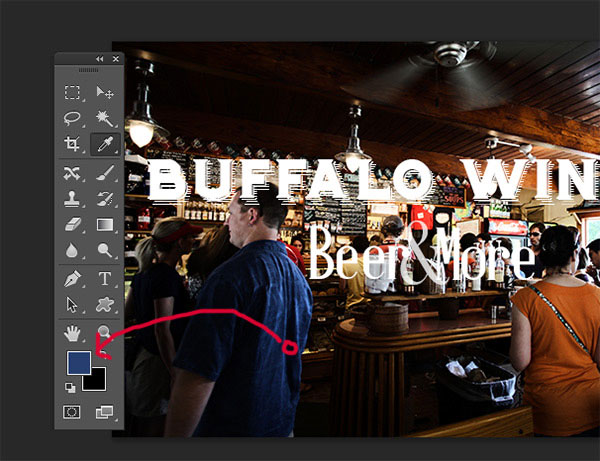
На изображении ниже, вы можете увидеть, что текст очень сложно прочитать, потому что отвлекает внимание задний фон. На заднем фоне слишком много деталей, в частности в области барной стойки. Хорошо подобранный шрифт “Buffalo Wings” полностью затерялся из-за нагромождения, которое создал задний фон. Тем не менее, в данном случае, у нас есть возможность улучшить контраст.

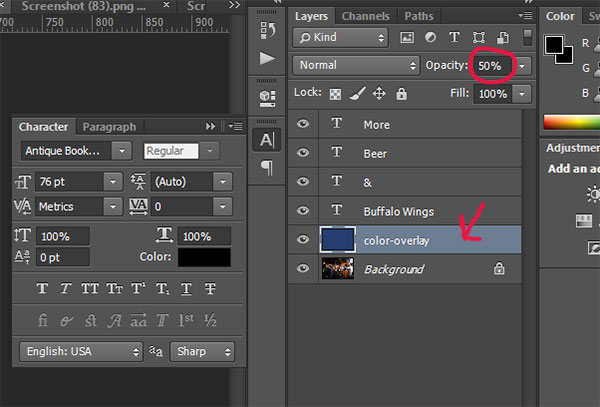
Первый шаг – создайте новый слой, назовите этот слой “наложение цвета”. Далее, выберите инструмент Пипетка  (Eyedropper), нажав клавишу (I). С помощью данного инструмента, отберите образец цветового оттенка с рубашки мужчины, а затем залейте новый слой выбранным цветовым оттенком (Shift+F5).
(Eyedropper), нажав клавишу (I). С помощью данного инструмента, отберите образец цветового оттенка с рубашки мужчины, а затем залейте новый слой выбранным цветовым оттенком (Shift+F5).

В заключение, уменьшите непрозрачность (opacity) слоя с заливкой до 50%, а затем, переместите данный слой вниз, расположив ниже слоёв с текстом.

Как вы видите, мы значительно улучшили контраст. Теперь, текстура шрифта “Buffalo Wings” стала более отчётливой и более различимой.

2. Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.

Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.

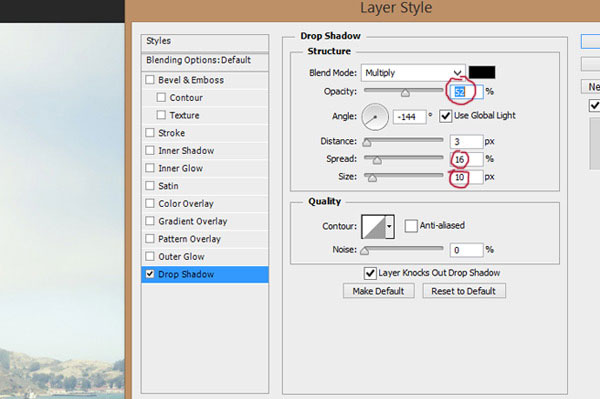
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение Размера (Size) 10px. Угол(angle) должен быть где-то, примерно, -144 градусов.

Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).

3. Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.

Добавление двух линий….

.…создаёт наибольшее разделение между двумя элементами дизайна.
4. Фигурные Блоки для Текста
Следующий способ улучшить контраст – это добавить затеняющий фигурный блок за текстом. Данный способ немного сложно описать в словах, поэтому, я просто покажу его вам.
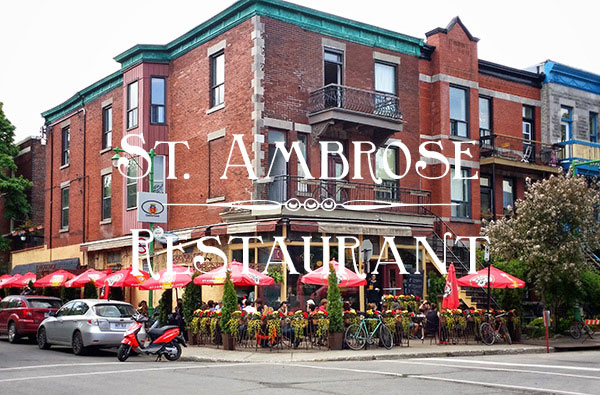
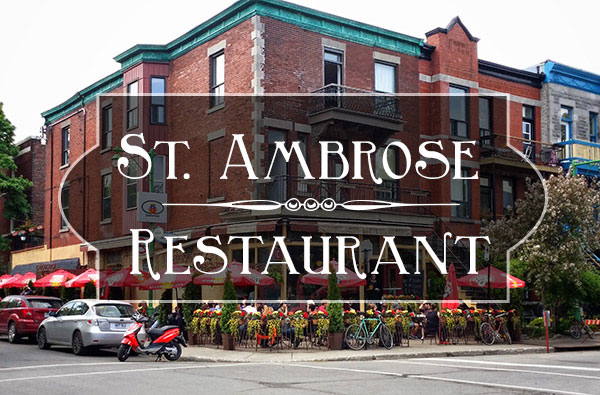
Как вы видите, данное изображение изначально имеет слишком слабый контраст, его практически нет. Текст очень сложно различить, а сам разделитель текста практически затерялся в деталях здания.

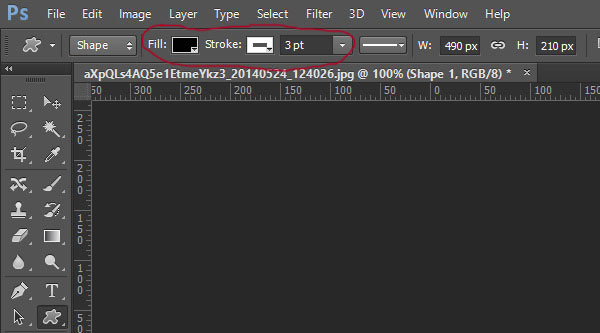
Чтобы усилить видимость текста, выберите инструмент Произвольная фигура (Custom Shapes Tool), нажав клавишу (U), чтобы создать фигурный блок. Фигурный блок может быть любой формы, здесь нет блока правильной формы или неправильной формы.
(Custom Shapes Tool), нажав клавишу (U), чтобы создать фигурный блок. Фигурный блок может быть любой формы, здесь нет блока правильной формы или неправильной формы.
Залейте фигуру чёрным цветом, а также установите цвет Обводки (Stroke) белый, толщина обводки 3pt.

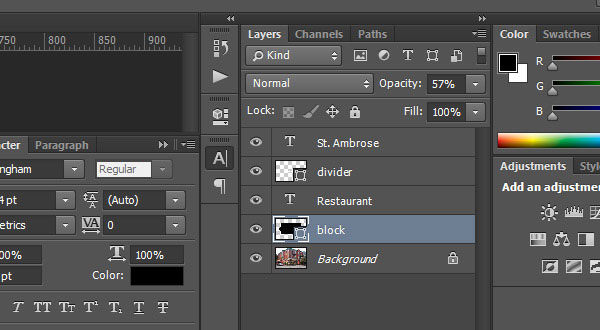
Далее, переместите фигурный блок вниз, расположив ниже слоя с текстом и слоя с разделителем текста. Уменьшите непрозрачность слоя с фигурным блоком до 57%.

Итоговый результат выглядит более профессиональным, а текст намного легче прочитать.

5. Размытие Заднего фона
5-й и последний способ улучшить контраст – это лёгкое размытие заднего фона.
Изначально, текст очень сложно различить на заднем фоне.

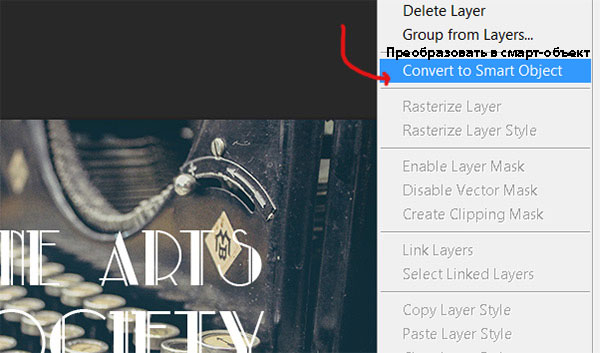
Первый шаг- преобразуйте слой с задним фоном в смарт-объект. Просто, щёлкните правой кнопкой мыши по слою с задним фоном и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).

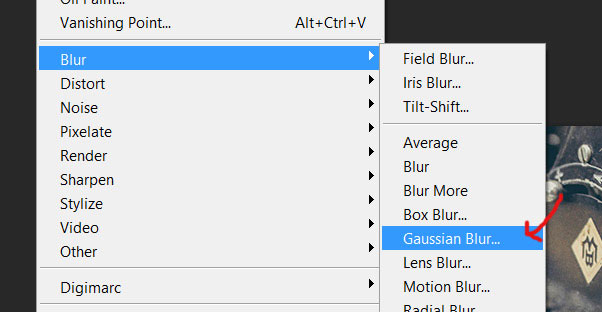
Далее, идём Фильтр – Размытие – Размытие по Гауссу(Filters-Blur-Gaussian Blur).

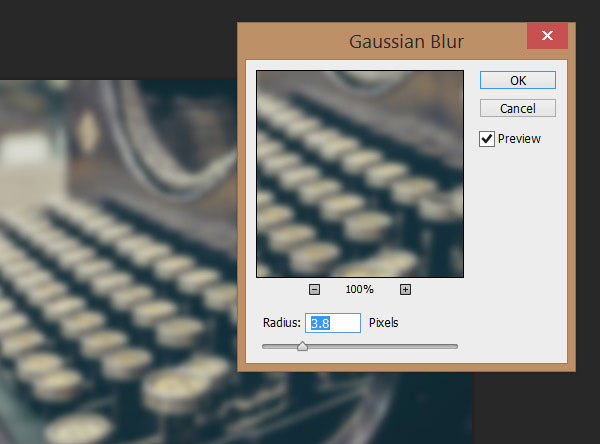
Установите радиус размытия 3.8 px.

Теперь контраст значительно улучшен, а текст можно легко прочитать.

Надеюсь, вам понравился данный урок!
Автор: Maria Wendt
Данные с сайта: https://photoshop-master.ru/
Бесплатные обложки для ваших книг: здесь
Спасибо за внимание!










9 комментариев
Авторизуйтесь, чтобы оставлять комментарий
ВойтиЦікава, корисна інформація. Підкажіть, будь ласка, які безкоштовні програми для цього можна знайти і використовувати?
І я не дуже зрозуміла, як створити текст на фоні фото...
Полезная инфа, спасибо, Лизмари!
А причем здесь Мост Самоубийц? Что за намек?
Спасибо, Лизмари! Чайнику вроде меня очень полезно почитать о таком:)
Спасибо.
Большое спасибо!
Спасибо!
Ой, прелесть какая. Спасибо!
Спасибо за полезную информацию.
Удаление комментария
Вы действительно хотите удалить сообщение ?
Удалить ОтменаКомментарий будет удален безвозвратно.
Блокировка комментирования
Вы дейтсвительно хотите запретить возможность комментировать ?
Запретить Отмена